建站之如何在网页中嵌入自己想要的字体(实例下载)
记得以前在国外那些人的网站看到那些字体怎么那么漂亮。而且不像电脑里面自带的字体。原来是通过这个方法来实现的。厉害,我觉得中文那些比较好看的字体,如果能都看到那该多好,不过看中文的TTF字体10M左右。这么大又有谁愿意等你的字体看呢!所以我觉得还是不太可能。除非大家电脑上都安装这种字体那就可以。
本文主要介绍如何在网页上使用自己想要而网页中没有的字体(主要是英文,原因就不再说了,前面有提)。文章底部有下载地址跟预览地址!

字体使用是网页设计中不可或缺的一部分。网页是文字的载体,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计。
美工设计师最常做的办法是把想要的文字做成图片,这样做有几个明显缺陷:
一、不可能大范围的使用该字体;
二、图片内容相对使用文字不易修改;
三、不利于网站SEO。
网络上有一些使用sIFR技术、或javascript/flash hack的方法,但实现起来或繁琐,或有缺陷。下面要讲的是如何只通过CSS的@font-face属性来实现在网页中嵌入任意字体。
首先
获取要使用字体的三种文件格式,确保能在主流浏览器中都能正常显示该字体。
TTF或.OTF,适用于Firefox 3.5、Safari、Opera.EOT,适用于Internet Explorer 4.0+.SVG,适用于Chrome、IPhone
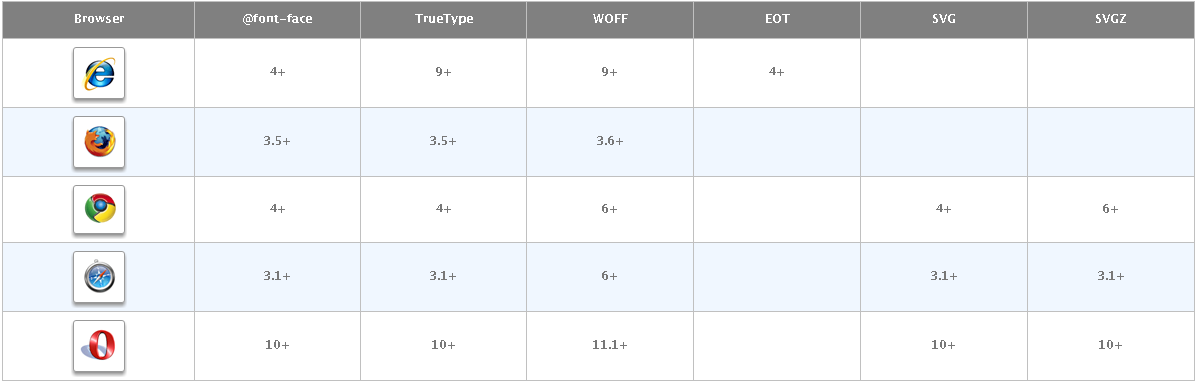
浏览器兼容性一览
使用CSS3的@font-face属性可以实现在网页中嵌入任意字体,但是IE只支持微软自有的EOT格式字体,而其他浏览器都不支持这一字体格式,其它浏览器可以设置TTF(TrueType)和OTF(OpenType)两种字体作为自定义字体,浏览器对@font-face属性及各种字体格式支持详的细情况如下:

下面要解决的是如何获取到某种字体的这三种格式文件。一般地,我们在手头上(或在设计资源站点已经找到)有该字体的某种格式文件,最常见的是.TTF 文件,我们需要通过这种文件格式转换为其余两种文件格式。字体文件格式的转换可以通过网站FontsQuirrel或 onlinefontconverter提供的在线字体转换服务获取。这里推荐第一个站点,它允许我们选择需要的字符生成字体文件(在服务的最后一个选项),这样就大大缩减了字体文件的大小,使得本方案更具实用性。
然后
获取到三种格式的字体文件后,下一步要在样式表中声明该字体,并在需要的地方使用该字体。
字体声明如下:
Css代码
<style type="text/css">@font-face {font-family: MyCustomFont;src: url("Quasart.eot") /* EOT file for IE */}@font-face {font-family: MyCustomFont;src: url("Quasart.ttf") /* TTF file for CSS3 browsers */}</style>/*其中fontName替换为你的字体名称 - www.boxcms.cn*/
在页面中需要的地方使用该字体:
p { font: 13px MyCustomFont, Arial, sans-serif;}h1{font-family: MyCustomFont}
或者
Html代码
<p style="font-family: MyCustomFont">态度决定一切</p>
好了介绍完了,自己好好体会下吧。
演示地址:http://www.boxcms.cn/yanshi/ziti/
下载地址:点击下载
建站魔盒专业提供于PHPCMS DEDECMS仿站 建站,PHPCMS,DEDECMS教程等建站相关技术性服务。



